Если Вы решили что вам нужен сайт, то первый вопрос который перед вами встает, как будет выгладить ваш будущий сайт, конечно он должен как то выделяться, быть уникальным и запоминающимся для ваших посетителей. Конечно хороший дизайн это не только его уникальность, но и продуманность с точки зрения расположения элементов интерфейса, удобства для пользователей и привлекательной цветовой схемой. В любом деле главное «не перестараться» так и в успешном дизайне сайта главное не перегрузить его и сделать правильные акценты.
Этапы разработки дизайна сайта.
Разработку дизайна сайта обычно разделяют на три этапа, давайте же разберем каждый и этапов подробнее что бы понимать все тонкости создания правильного дизайна сайта.
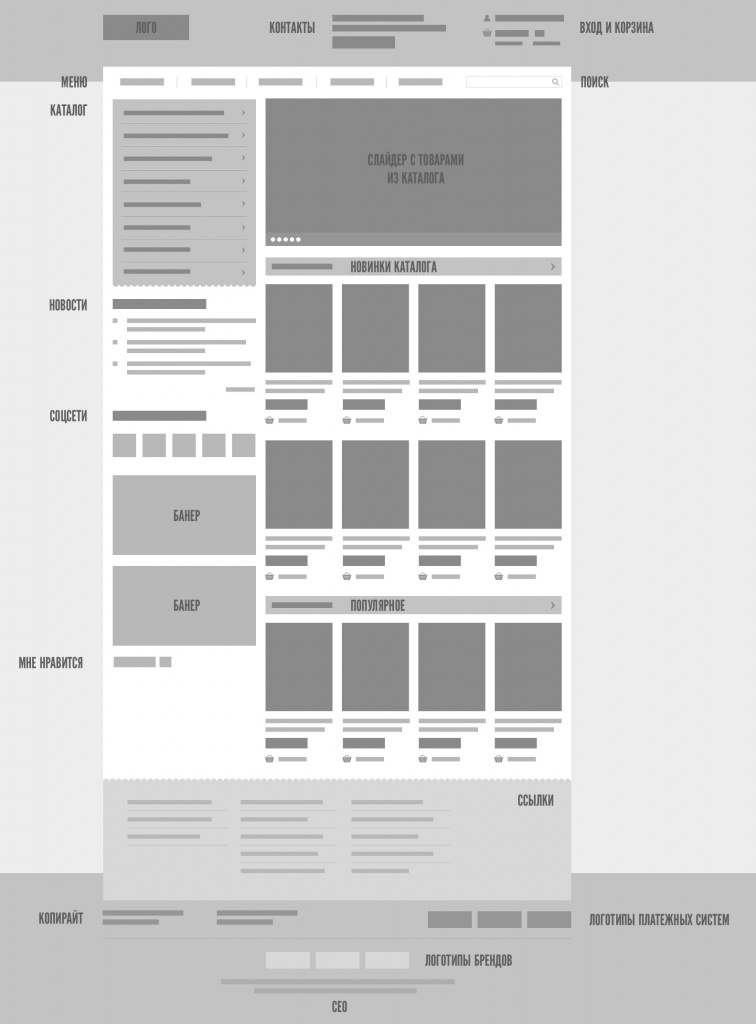
Создание макета прототипа - как правило это первоначальная схематичное расположение блоков контента сайта. Главная задача это правильно, с точки зрения юзабилити, расположить блоки информации. Составить схему будущего сайта вы можете сами, конечно же специалисты нашей компании «TopSEO» смогут сделать это намного правильное с учетом поисковой оптимизации сайта. Для составления схемы будет достаточно листка бумаги и карандаша, но сейчас существует множество готовых инструментов облегчающие эту задачу.
Создание графической версии в PSD — на базе макета прототипа дизайнер «окрашивает» макет в фирменные цвета компании, учитывая колористические особенности, создаются уникальные графические элементы (иконки, картинки, элементы пользовательского интерфейса). Это очень важный этап, если Вы попытаетесь сделать это сами, то должны обладать обширных знаний в области веб дизайна и владеть Photoshop как ас.
Верстка дизайна в HTML (Front end) - наш дизайн полностью отрисован и готов в верстке, под версткой понимается перенесения графического макета в язык разметки HTML и CSS (каскадные таблицы стилей), JavaScrip (служит для создания интерактивных элементов сайта). Этот процесс наверное самый сложный требующий от исполнителя высокий уровень квалификации потому что, нужно учитывать особенности разных браузеров и устройств, что бы ваш сайт одинаково правильно отображался.
Пример создания дизайна сайта
Как правило любой сайт имеет ряд общих элементов таких как: шапка сайта, навигационное меню, контекстную часть и подвал.
Шапка сайта - как правило содержит логотип компании, название компании, контактные данные, кнопки формы обратной связи, строку поиска и тд. Высота шапки обычно не большая от 100 до 200 пикселей (px), ее задача предоставить пользователю основную информацию о компании и ее роде деятельности.
Меню сайта — основное меню, как правило, расположено в верхней части сайта и содержит ссылки на основные разделы сайта или целевые страницы. Верхнее меню сайта может быть также выпадающим или мега меню — может содержать помимо ссылок на разделы различные блоки (формы авторизации, рекламные, статьи и др.). Популярным приемом в современном веб дизайне считается фиксированное меню, оно как бы прилипает к верхней части экрана при прокрутке страницы.
Боковые блоки меню или как их еще называют «сайдбар» могут содержать множество различного контента: актуальные статьи, опросы, виджеты социальных сетей.

Подвал или футер сайта — подвал это нижняя часть сайта ее переназначение вынести самые популярные разделы сайта, контакты компании, схему проезда ну и конечно же копирайта сайта.
Область контента — здесь располагается основная информация вашего сайта, чаще всего она размещена по центру что акцентировать внимание пользователя именно на нее.
Итак, зная основные элементы из которых состоит дизайн сайта мы может уже начать его отрисовку в эскизе, запомните и используйте три основные правило это: хорошо читаемый текст не менее 12 пикселей, не используйте слишком яркие цвета, навигация должна быть простой и понятной.
После создания дизайна сайта нужно протестировать его на различных браузерах и устройствах. Опробуйте протестировать его на своих друзьях, хорошая критика еще не кому не помешала. Главное правило это то что вы делаете дизайн не только для себя, а прежде всего для своих клиентов.